-
Fabric is a media catalogue management company that offers data solutions for the entertainment industry, focusing on supply chain optimisation, content discovery, and engagement. It provides tools like Fabric Studio and Origin to help companies manage media catalogues, enhance video and editorial metadata, and streamline data integrations.
-
As a Junior UX/UI Designer at Fabric from February to June, I focused on consolidating and enhancing the existing design system, ensuring consistency and scalability. Alongside this, I contributed to the design of Fabric Studio, a core product for the company. In June, I took on the responsibilities of Head of Design during maternity leave, stepping up as the sole product designer. During this time, I balanced the ongoing maintenance of existing products with the design and development of new features, driving forward impactful design solutions and maintaining the high standards of user experience across the product line.
-
Figma for design & interactive prototyping
MUI (material) & Untitled Design system components
Notion for documentation
Monday.com for project management
Atlassian - Jira / Confluence for team collaboration
Lucid for visual collaboration and flowcharts
Okta for secure user authentication.
Design & innovation 💡
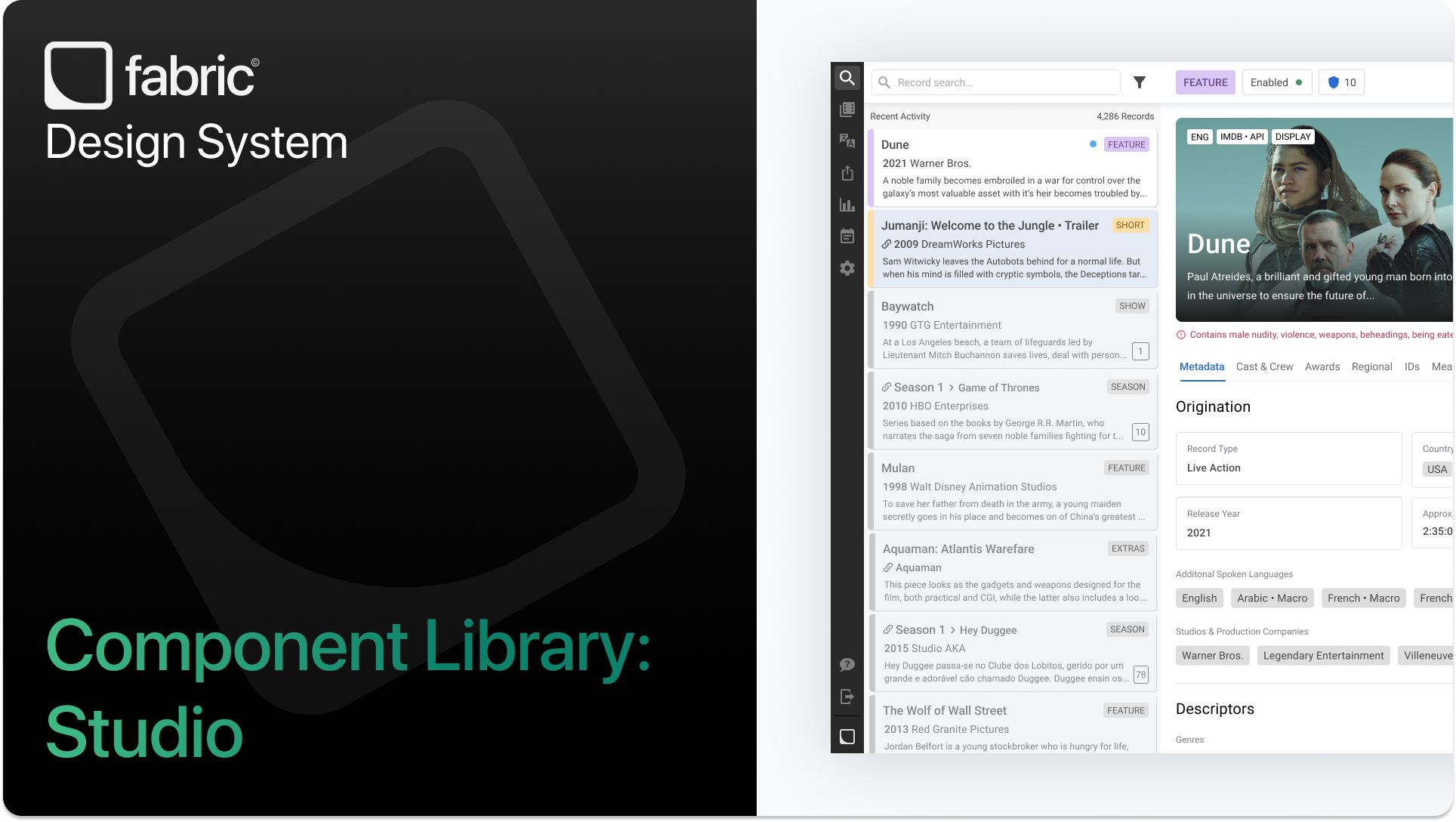
📋 Task: Redesign and optimise the "New Record Creation" process within Fabric Studio’s Catalogue, creating an efficient and intuitive experience that accommodates multiple user flows.
🎯 Objective: Deliver an enhanced "Create New Record" feature that simplifies complex workflows, addresses diverse user needs, and ensures seamless handoff to development for efficient implementation.
✨ Result:
Full Ownership of UX/UI Design: As a junior designer, took lead on the end-to-end design and delivery of the "Create New Record" feature, leveraging updated UI components from Fabric’s design system to create a streamlined, accessible, and user-friendly experience.
Comprehensive User Flow Mapping: Designed detailed frame-by-frame user flows in Figma, anticipating edge cases, fringe scenarios, and error states. This meticulous approach ensured a smoother development process by proactively highlighting potential user challenges, giving developers a robust blueprint to follow
Effective Cross-Functional Collaboration: Developed a detailed snag list to track design refinements and held regular remote design reviews with developers, bridging cross-functional collaboration across multinational teams. This fostered clear, consistent communication, enabling a seamless integration that maintained design and functional integrity.
This proactive redesign optimised usability, improved development efficiency, and established a collaborative workflow, delivering a polished, user-centered feature that met high standards for functionality and design consistency.
design systems 🎨
📋 Task: Lead a comprehensive audit of Fabric’s design system, collaborating with the Head of Design to identify and address gaps in consistency, accessibility, and scalability across all products.
🎯 Objective: Elevate Fabric’s design system to meet higher standards of uniformity, ease of maintenance, and developer usability, while creating a sustainable foundation for future design evolution.
✨ Result:
Optimised Design System: Streamlined and consolidated design components, elevating consistency and accessibility to improve the user experience across products.
Developer-Friendly Enhancements: Integrated MUI (Material UI) components, complete with direct documentation links, enabling developers to implement designs more efficiently and with fewer discrepancies.
Future-Proofed Styling Framework: Established an enhanced styling system in Figma, ensuring effortless scalability, visual consistency, and ease of updates for future projects, aligning the design system with Fabric’s long-term growth goals.
This initiative resulted in a cohesive and resilient design system, reducing component redundancy, enhancing developer workflow, and positioning the team for future scalability and visual cohesion across all product lines.
📋 Task: Lead the selection and integration of a scalable design system for a new SaaS product during the Head of Design’s maternity leave as the sole product designer. Conduct comprehensive market research on existing design systems, evaluate their suitability, and implement a solution that promotes agile, streamlined collaboration between design and development teams.
🎯 Objective: Implement a flexible design system that enables faster iteration cycles, design consistency, and improved communication across teams.
✨ Result : Recognising that we hadn’t previously utilised design tokens, I selected the Untitled UI design system for its flexibility and comprehensive component library.
By introducing dynamic design tokens, I aimed to streamline iteration cycles between design and development, significantly speeding up production and ensuring consistency in updates while maintaining design integrity.
My decision making granted the team greater flexibility in our agile methodology, allowing us to focus on the bigger picture during the early design and development phases without getting bogged down by the finer details.
I was able to make quick design changes & interactive wireframes in Figma to showcase and easily communicate ideas to important stakeholders.
media & newsletters 📨
📋 Task: Enhance Client Engagement with Fabric’s Media Resources
🎯 Objective: Redesign the Fabric Newsroom, email templates, and product updates to increase client engagement through dynamic, user-centered content.
✨ Result: By introducing interactive elements like new feature previews and ensuring a responsive, updated UI, I boosted the newsletter's click-to-open rate by 20%.
This redesign process involved close collaboration with our multinational media and development teams, allowing for rapid iterations based on feedback and reinforcing the brand’s visual impact while enhancing user interaction and readability.